سینتکس قالب
Vue از سینتکس قالب برپایه HTML استفاده میکند که این اجازه رو به شما میدهد تا DOM نمایش داده شده را به دیتای نمونه کامپوننت پایه متصل کند. تمام قالبهای Vue از لحاظ سینتکس،HTML معتبر هستند که میتوانند توسط مرورگرهای با مشخصات سازگار و تحلیل کنندههای HTML تحلیل شوند.
در ماءواری ماجرا، Vue قالبها را به کد جاوا اسکریپت بسیار بهینه شده کامپایل میکند. همراه با سیستم واکنش پذیری، Vue میتواند بصورت هوشمندانه از حداقل تعداد کامپوننتهایی که باید مجددا رندر شوند و در هنگام تغییر وضعیت برنامه، حداقل دستکاریهای DOM را اعمال کند.
اگر با کلیت Virtual DOM آشنا هستید و قدرت خالص جاوااسکریپت را ترجیح میدهید، شما همچنین میتوانید مستقیما توابع مربوط به تحلیل را بجای قالبها، با پشتیبانی اختیاری از JSX بنویسید.
درج متن
پایهای ترین شکل بایند داده درج متن با سینتکس سیبیل (دو آکولاد) میباشد:
template
<span>پیام: {{ msg }}</span>تگ سیبیل با مقدار msg، [پراپرتی از شی کامپوننت مربوطه] (/guide/essentials/reactivity-fundamentals#declaring-reactive-state) جایگزین خواهد شد. همچنین این مقدار با هر تغییر در پراپرتی msg بروزرسانی خواهد شد.
HTML خام
آکولاد دوتایی داده را به عنوان متن ساده تفسیر میکند. برای خروجی HTML واقعی باید از دایرکتیو v-html استفاده کنید.
template
<p>استفاده از درونیابی متن: {{ rawHtml }}</p>
<p>استفاده از دایرکتیو v-html: <span v-html="rawHtml"></span></p>استفاده از درونیابی متن: <span style="color: red">این باید قرمز باشد.</span>
استفاده از دایرکتیو v-html: این باید قرمز باشد.
اینجا با چیزی جدید مواجه شده ایم. اتریبیوت v-html همانطور که میبینید دایرکتیو نام گذاری شده است. دایرکتیوها پیشوند v- دارند تا نمایش دهنده این باشد که آنها اتریبیوت خاصی هستند که توسط Vue عرضه شده است و همانطور که ممکن است حدس زده باشید، آنها رفتار واکنشی ویژه ای را به DOM رندر شده اعمال می کنند. اینجاست که ما اساسا میگوییم "این عنصر داخلی HTML را با پراپرتی rawHTML بر شی فعال حال حاضر بروز رسانی نگهدارید.
محتوای span با مقدار پراپرتی rawHtml جایگزین خواهد شد، که بعنوان HTML ساده تفسیر میشود. بایند دیتا در اینجا نادیده گرفته میشود. در نظر داشته باشید که شما نمیتوانید از v-html برای بایند بخشی از قالب استفاده کنید، زیرا که Vue یک موتور قالببندی برپایه استرینگ نیست. در عوض، کامپوننتها به عنوان واحدهای اساسی برای استفاده مجدد و بایند UI ارجحتر هستند.
هشدار امنیتی
رندر داینامیکی HTML دلخواه بر وبسایت شما میتواند بسیار خطرناک باشد زیرا که میتواند به آسانی منجر به ]آسیب پذیری XSS [ (https://en.wikipedia.org/wiki/Cross-site_scripting) شود. از v-html فقط بر مطالب مورد اعتماد استفاده کنید و هرگز بر محتوای ارائه شده توسط کاربر استفاده نکنید.
بایند اتریبیوت
آکولادها نمیتوانند در اتریبیوت HTML استفاده شوند. در عوض یک دایرکتیو v-bind:
template
<div v-bind:id="dynamicId"></div>دایرکتیو v-bind به Vue دستور میدهد تا اتریبیوت id یک المنت را همگام با پراپرتی dynamicId کامپوننت نگهدارد. اگر مقدار مقید شده برابر با null یا undefined باشد، سپس اتریبیوت از المنت رندر شده حذف خواهد شد.
مختصر نویسی
به این دلیل که v-bind استفاده خیلی رایجی دارد. درنتیجه یک قاعده دستوری اختصاصی مختصر نویسی دارد:
template
<div :id="dynamicId"></div>اتریبیوتهایی که با : شروع میشوند ممکن است یه مقدار نسب به HTML عادی متفاوت بنظر بیان، اما این درواقع یک کاراکتر صحیح برای نامهای اتریبیوت است و تمام مرورگرهایی که از Vue پشتیبانی میکنند، میتوانند آنرا بدرستی پارس کنند. علاوه بر این، آنها در علامت نهایی رندر شده ظاهر نمیشوند. قاعده دستوری اختصاصی اختیاری میباشد، اما شما بخوبی از آن قدردان خواهید شد وقتی که از کاربردهای آن بعدا بیشتر یاد بگیرید.
For the rest of the guide, we will be using the shorthand syntax in code examples, as that's the most common usage for Vue developers.
اتریبیوتهای بولین
اتریبیوتهای بولین اتریبیوتهایی هستند که میتواند true / false بودن مقادیر را با حضور آنها بر یک المنت نشان داد. برای مثال، disabled یکی رایج ترین اتریبیوتهای بولین استفاده شده میباشد.
v-bind در این مورد مقداری متفاوت عمل میکند:
template
<button :disabled="isButtonDisabled">دکمه</button>اگر isButtonDisabled یک مقدار ترو داشته باشد شامل اتریبیوت disabled خواهد شد. آن همچنان شامل خواهد شد اگر مقدار یک رشته خالی است، حفظ سازگاری با <button disabled="">. برای بقیه مقدارهای فالس اتریبیوت حذف خواهد شد.
بایند داینامیک چندین اتریبیوت
اگر یک آبجکت جاوا اسکریپت دارید که چندین اتریبیوت را نمایش میدهد که مانند این است:
js
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}شما میتوانید آنهارا با یک المنت واحد با استفاده از v-bind بدون آرگیومنت بایند کنید
template
<div v-bind="objectOfAttrs"></div>استفاده از عبارات جاوا اسکریپت
تا کنون ما فقط به بایند کلیدهای پراپرتی ساده در قالب خود پرداختیم. اما Vue درواقع بطور قوی از عبارات جاوااسکریپت در تمام بایندهای دیتا پشتیبانی میکند
template
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>این عبارات بعنوان جاوااسکریپت در محدوده داده شی کامپوننت حال حاضر ارزیابی خواهند شد
در قالبهای Vue، عبارات جاوااسکریپت میتوانند در جایگاههای زیر استفاده شوند
- داخل درونیابیهای متن (آکولادها)
- در مقدارهای اتریبیوت و هر یک از دایرکتیوهای Vue (اتریبیوتهای خاصی که با
v-آغاز میشوند) - In the attribute value of any Vue directives (special attributes that start with
v-)
فقط عبارات
هر بایندی میتواند فقط شامل یک تک اصطلاح باشد. یک عبارتیک تکه از کدی است که میتواند برابر با یک مقداری باشد. یک بررسی ساده این است که آیا می توان از آن پس از "بازگشت" استفاده کرد یا خیر.
بنابراین موارد زیر کار نمیکند
template
<!-- این یک جمله است، نه اصطلاح: -->
{{ var a = 1 }}
<!-- کنترل جریان نیز کار نمی کند، از عبارت های سه تایی استفاده کنید -->
{{ if (ok) { return message } }}فراخوانی توابع
این ممکن است که متد کامپوننت شده درون اصلاح بایندی فراخوانی شود
template
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>:::راهنمایی توابعی که داخلی عبارات بایندی فراخوانی شده اند، هر دفعه که کامپوننت آپدیت میشود فراخونی خواهد شد، بنابراین آنها نباید هیچ اثر جانبی داشته باشد، همچون تغییر داده ها یا شروع عملیات ناهمزمان. :::
دسترسی سراسری محدود شده
عبارات قالب سندباکس هستند و فقط به لیست سراسریهای محدود شده دسترسی دارند. این لیست سراسریهای داخلی که رایج در استفاده هستند را نمایش میدهد، مانند Math و Date.
سراسریها به صراحت در این لیست گنجانده نشدهاند، برای مثال پراپرتیهای پیوست شده توسط کاربر بر window، در عبارات قالب دسترس نخواهد بود. شما میتوانید، اگرچه، بطور صریح سراسریهای بیشتر برای تمام عبارات Vue با افزودن آنها به app.config.globalProperties تعریف کنید.
دایرکتیوها
دایرکتیوها اتریبیوتهای ویژهای هستند با پیشوند v-. Vue تعدادی دایرکتیو داخلی فراهم میکند، از جمله v-html و v-bind که ما بالاتر معرفی کردیم.
مقادیر اتریبیوت دایرکتیو مورد انتظار است تا یک تک عبارتجاوا اسکریپتی باشد (با استثنا v-for، v-on و v-slot، که بعدا در بخشهای مربوط به آنها مورد بحث قرار خواهد گرفت). کار یک دایرکتیو اعمال کردن تغییرات به دام بصورت فعال میباشد وقتی که مقدار عبارت آن تغییر میکند. v-if را به عنوان مثال درنظر بگیرید:
template
<p v-if="seen">حالا منو میبینی</p>اینجا دایرکتیو v-if افزوده / حذف خواهد کرد المنت <p> را بر پایه ترو بودن مقدار عبارت seen.
آرگومانها
بعضی دایرکتیوها میتوانند یک "آرگومان" داشته باشد، توسط یک کلون (,) بعد از نام دایرکتیو نشان داده شده. برای مثال، دایرکتیو v-bind بصورت فعال بعنوان اتریبیوت HTML آپدیت میشود:
template
<a v-bind:href="url"> ... </a>
<!-- بطور خلاصه -->
<a :href="url"> ... </a>در اینجا، href یک آرگومان است، که به دایرکتیو v-bind میگوید تا اتریبیوت href این المنت را با مقدار عبارت url بایند کند. به عبارت دیگر، هرچیزی قبل از آرگومان (یعنی، v-bind:) به یک تک کاراکتر فشرده شد است، :.
مثال دیگر دایرکتیو v-on میباشد، که به ایونتهای دام گوش میکند:
Another example is the v-on directive, which listens to DOM events:
template
<a v-on:click="doSomething"> ... </a>
<!-- بطور خلاصه -->
<a @click="doSomething"> ... </a>در اینجا، آرگومان نام ایونت برای گوش دادن به: click میباشد. v-on یک اختصار متناظر دارد، یعنی کارکتر @. ما درمورد مدیریت ایونت با جزئیات بیشتری صحبت خواهیم کرد.
آرگومانهای داینامیک
استفاده یک عبارت جاوا اسکریپت در آرگومان دایرکتیو آرگومان با جا دادن آن در براکت نیز امکان پذیر است:
template
<!--
توجه کنید که بعضی محدودیتهایی برای عبارت آرگومان وجود دارد، همانطور که در "محدودیتهای مقدار آرگومان داینامیک" و "محدودیتهای سینتکس آرگومان داینامیک" توضیح داده شد.
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- بطور خلاصه -->
<a :[attributeName]="url"> ... </a>در اینجا، attributeName بطور داینامیک بعنوان یک عبارت جاوااسکریپت ارزیابی میشود، و مقدار ارزیابی شده بعنوان مقدار نهایی برای آرگومان استفاده خواهش شد. برای مثال، اگر شی کامپونین شما یک پراپرتی داده دارد، attributeName، که مقدارش برابر با "href" میباشد، سپس این بایند (ترکیب) برابر با v-bind:href خواهد شد.
به همین ترتیب، شما میتوانید از آرگومانهای داینامیک جهت بایند کردن یک هندلر برای نام ایونت داینامیک استفاده کنید:
template
<a v-on:[eventName]="doSomething"> ... </a>
<!-- بطور اختصار -->
<a @[eventName]="doSomething">در این مثال، وقتی مقدار eventName برابر با "focus" باشد، v-on:[eventName] برابر با v-on:focus خواهد بود.
محدودیتهای مقدار آرگومان داینامیک
آرگومانهای داینامیک انتظار میروند تا به یک رشته ارزیابی شوند، به استثنای null. مقدار خاص null میتواند استفاده شود تا بطور واضح بایند شدن را پاک کند.
محدودیتهای سینتکس آرگومان داینامیک
عبارات آرگومان داینامیک تعدادی محدودیتهای سینکتسی دارند بدلیل کاراکترهای مشخص، از جمله فضاهای خالی و کوتیشنها، نامهای نادرست درون اتریبیوت HTML میباشد. برای مثال، کد زیر نادرست است:
template
<!-- این یک اخطار کامپایلر را ایجاد می کند. -->
<a :['foo' + bar]="value"> ... </a>اگر شما نیاز دارید تا یک آرگومان داینامیک پیچیده ارائه بدید، احتمالا بهتر میشود تا یک پراپری محاسبه شده استفاده کنید، که بزودی به آن خواهیم پرداخت.
هنگام استفاده از قالب های in-DOM (قالبهایی که مستقیما در یک فایل HTML نوشته شده اند)، شما همچنین باید از نامگذاری کلیدها با حروف بزرگ پرهیز کنید. همانطور که مرورگر ها نام اتریبیوتها را به حروف کوچک تبدیل میکنند:
template
<a :[someAttr]="value"> ... </a>موارد فوق در قالبهای in-DOM به :[someattr] تبدیل خواهند شد. اگر کامپوننت شما یک پراپرتی someAttr به جای someattr دارد، کد شما کار نخواهد کرد. قالبهای داخلی کامپوننتهای تک فایلی مشمول این محدودیت نیستند.
پیراینده
پیرایندهها پسوندهای خاصی هستند که با یک نقطه نشان داده میشوند، که نشان می دهد یک دایرکتیو باید به نحوی خاص مقید شود. برای مثال، پیراینده .prevent به دایرکتیو v-on میگوید تا event.preventDefault() را برای ایونت اجرا شده صدا بزند.
template
<form @submit.prevent="onSubmit">...</form>شما بعدا مثالهای بیشتری درمورد پیرایندهها خواهید دید، برای v-on و برای v-model، وقتی ما آن ویژگیهارا مرور کنیم.
و در پایان،
You'll see other examples of modifiers later, for v-on and for v-model, when we explore those features.
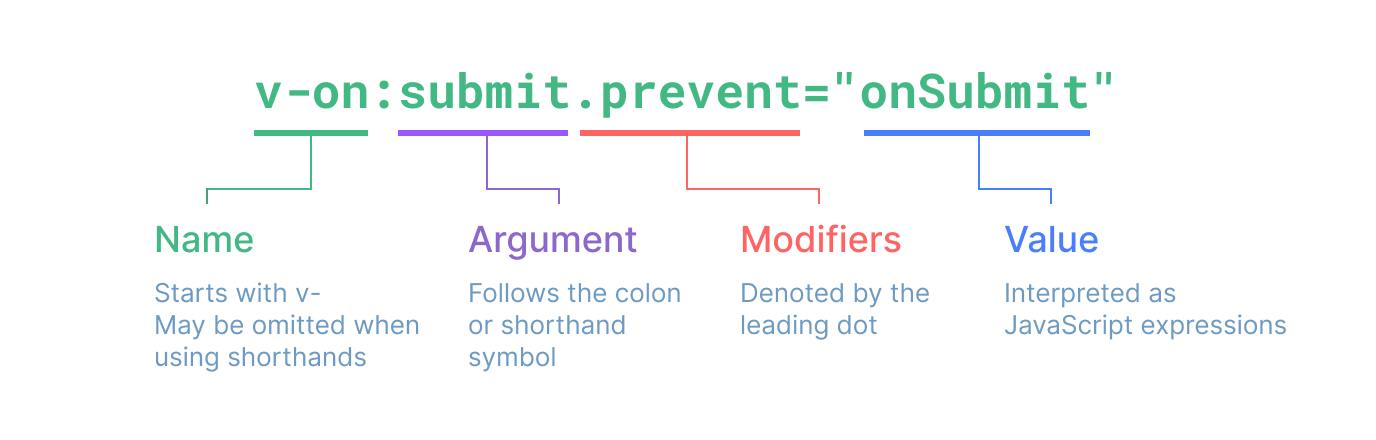
And finally, در اینجا سینکتس کامل دایرکتیو به تصویر کشیده شده است: